In my previous blog post, I went through how to create a maintenance mode page for your application, and how to implement it using Terraform and github pages. But the website is just one part of an Application, and often there’s also a public (or private) API that also needs to have a maintenance mode. Let’s see how we can do that using Terraform on API Gateway.
Architecture
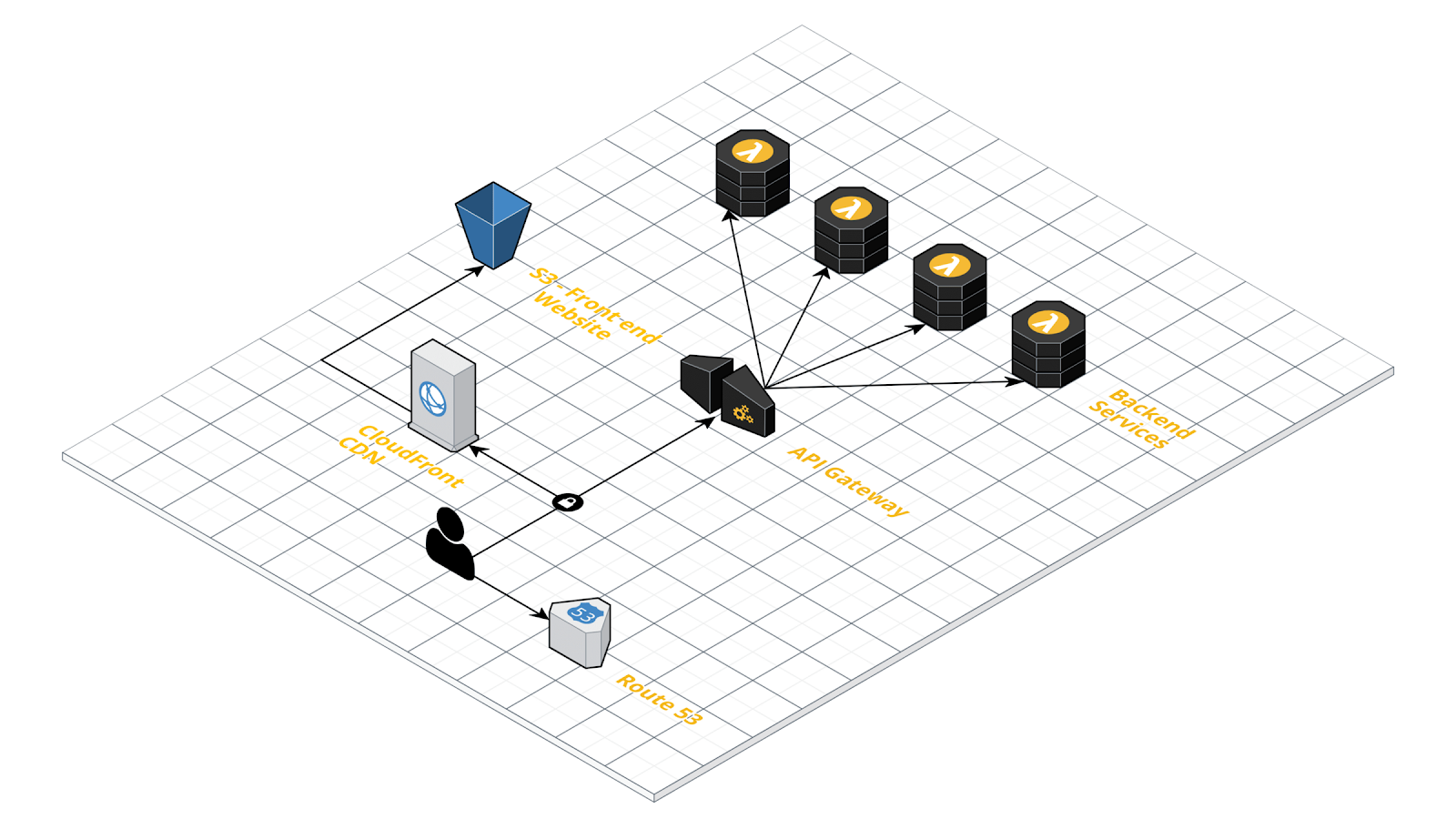
As previously mentioned, we host all of our infrastructure on AWS, with a clear separation between the Application and the API:
- The front end is a React application, hosted on S3 with CloudFront as a CDN.
- The Backend services are mostly Serverless using AWS Lambda with API Gateway that manages our public API.
- DNS is managed by Route 53.

Implementing a Solution
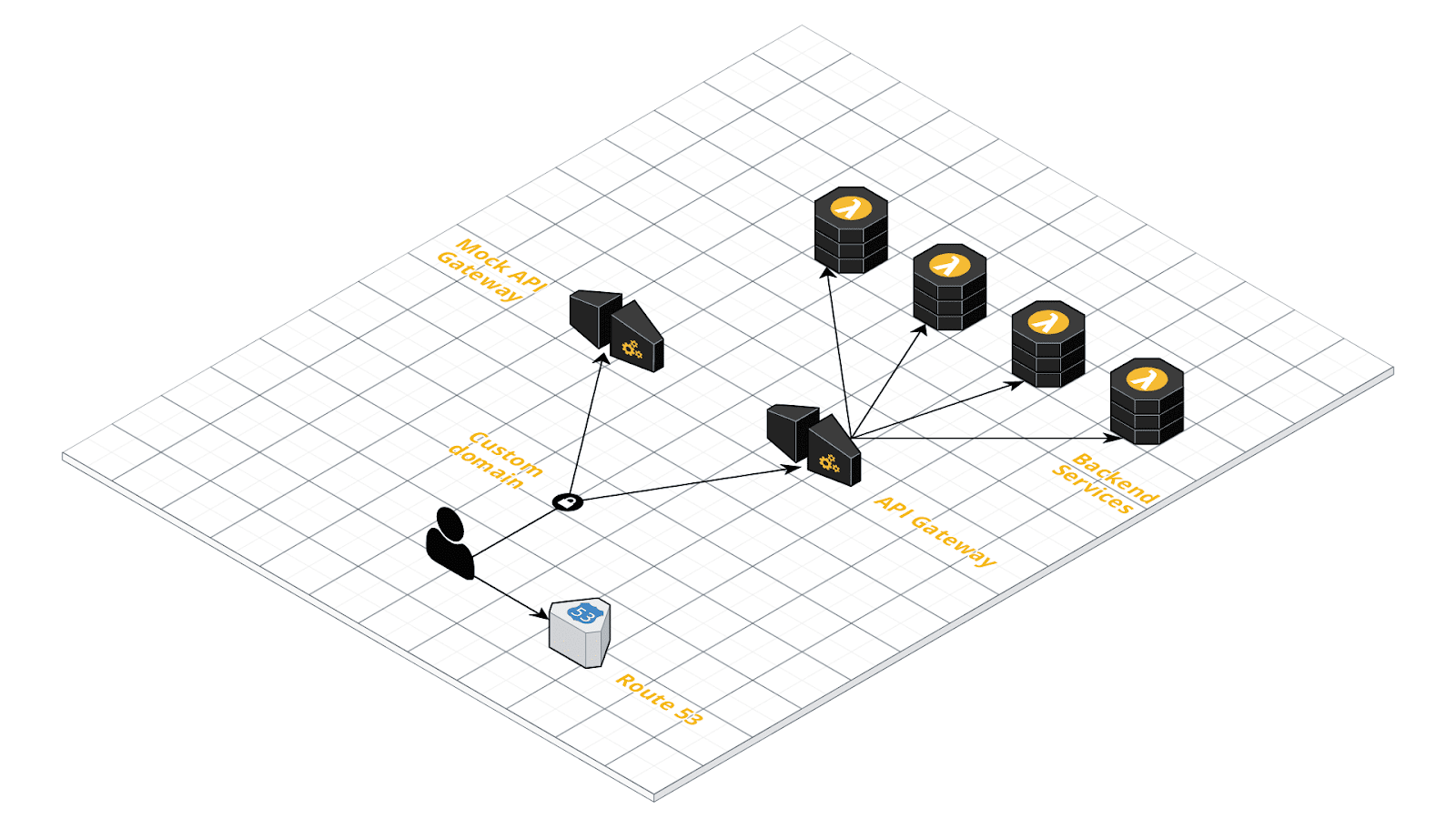
Beyond the requirements for our webpage maintenance mode, we had one new one: When the API is in maintenance it should return “503 Service Unavailable” response with an informative message. This led us led us to the following solution:
- Create a new API Gateway that will be dedicated to the maintenance mode
- This API will use a mock integration
- It will return the same response for all endpoints using proxy resource
- This mocked API will co-exists with our real API.
- We will use custom domain and change the base mapping between the real API and the mocked one.
Based on that, let’s see the Terraform code in action.

Mocked API gateway
Looking at the code you are able to see that we are using ANY method together with “{proxy+}” to achieve the ability to cover all resources with a simple configuration, and using the response template to generate the “503 Service Unavailable” response with a clear message to the end user.
Custom domain
Now using a custom domain we can control the maintenance mode, so the base path mapping will either point to the real API and in case of a maintenance mode it will point to the mocked API.
Route53
Also in AWS, we want to ensure that Route53 is pointing in the custom domain we’ve created. As opposed to the application maintenance mode, here our custom domain switches on and off our maintenance mode and not our DNS record.
⚠️ Pay attention that this Terraform code does not create the Route53 hosted zone, nor the SSL certificates — you need to complete those as appropriate for your own setup ⚠️
Deployment
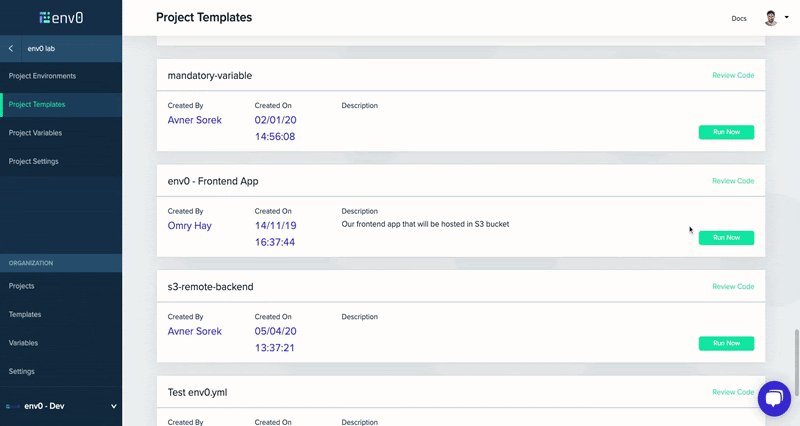
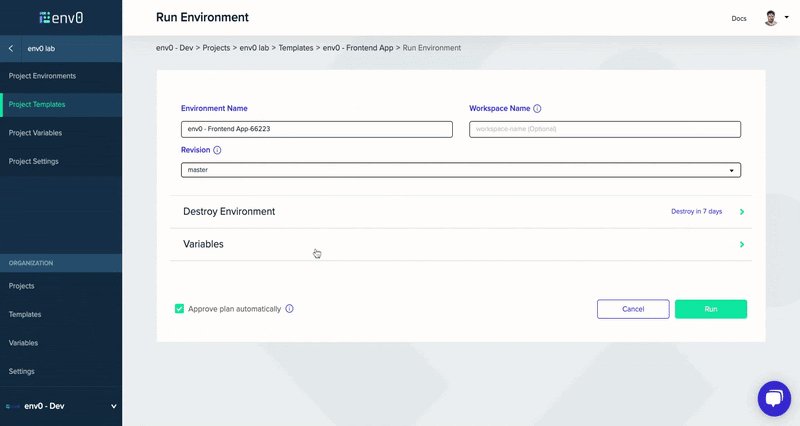
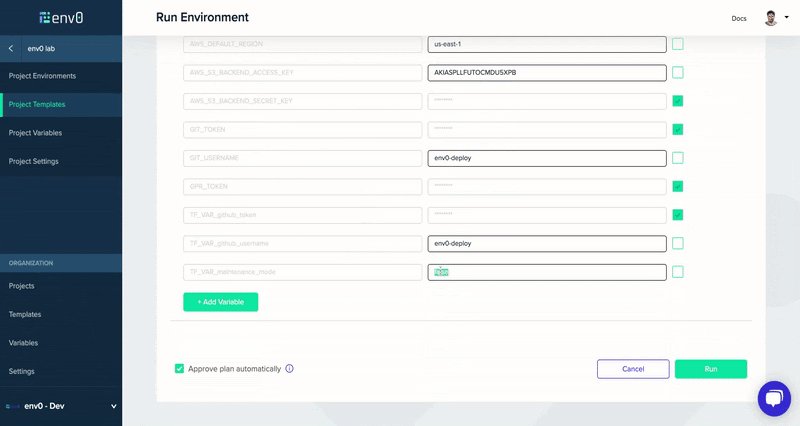
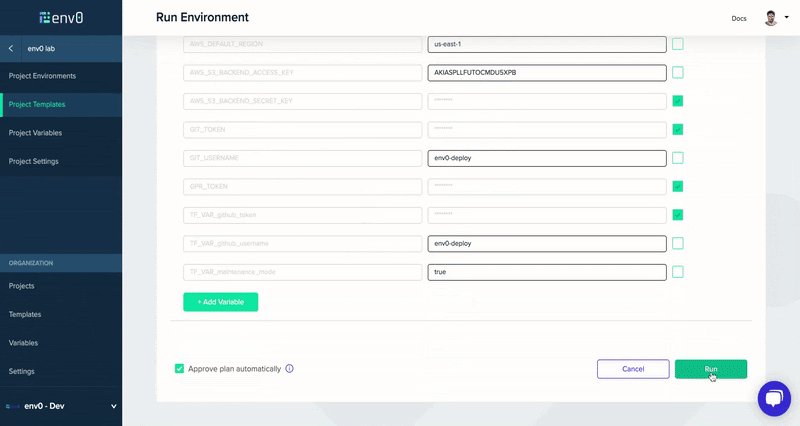
Now that our system is all configured, all I have to do is change the Terraform variable of the maintenance mode to be true/false and deploy the environment (in our case via the env0 UI).

The complete template source code can be found in this github repo which includes all the Terraform code. We hope you find this useful, or get other ideas for more ways to use Terraform for your deployment workflows.
About env0
env0 lets your team manage their own environments in AWS, Azure and Google, governed by your policies and with complete visibility & cost management. You can learn more about env0 here and you can also try it out yourself. Feel free to drop us your thoughts below!

.webp)